How to Fix Images Not Showing on Woocommerce
Can you imagine buying a t-shirt from an online store without seeing it?! What if Amazon, for example, had no images at all for its product. Wouldn't that affect their sales numbers? I strongly believe it would! And I do that because we, as human beings, are visual-thirsty creatures: it's been proved that a well-curated image of a product directly increases the conversion rate of people buying that product.
That's why WooCommerce store managers need to invest in the imagery related to the products they want to sell. Having nice images is just one part of the equation here, as it could be the case that your product images aren't just showing properly on your pages, scaring away prospects and customers.
Product images are one of the most effective tools in your sales pipeline. It's not simply a matter of making your website more attractive: it's about selling more. That's why I dug into how to fix the most common image issues in WooCommerce and provided you with quick solutions to that!
Are you ready? Let's start!
Types of images in WooCommerce
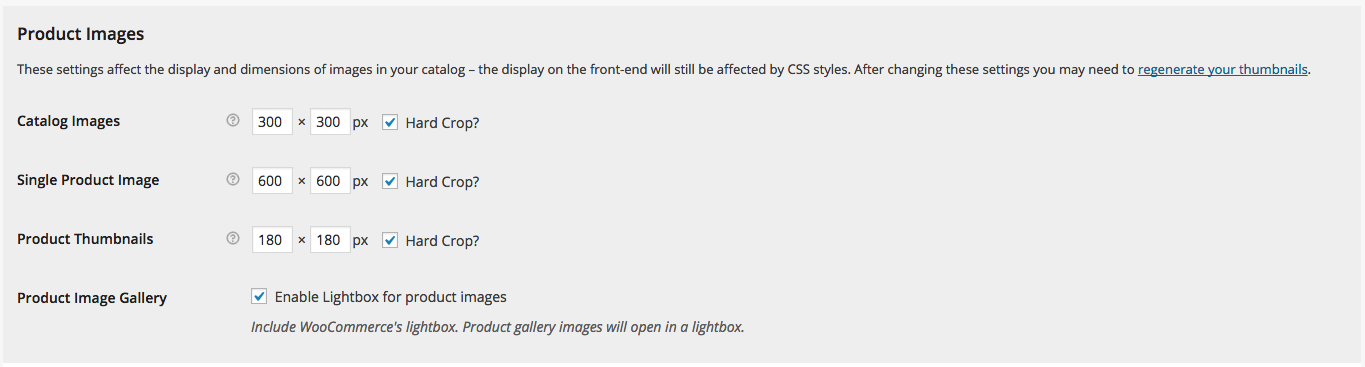
Before jumping onto how to fix issues with images, let's clear the air on which different images types are available. WooCommerce comes with three types of images you can set up and take advantage of with your store. Specifically, you have:
- Catalog Images: medium-sized image used in a product loops (shop page, product category pages, related products, up-sells, cross-sells, etc.).
- Single Product Image: the largest image on the individual product details page.
- Product Thumbnails: this is the thumbnail, commonly used underneath your Product Image, the cart, and widgets.
Issues with images in WooCommerce
There are mainly 2 issues when it comes to WooCommerce and images not showing correctly:
a) having blurry product images
and
b) having one of the new gallery features not working properly.
Let's start with blurry images.
Image issues in WooCommerce: Blurry product images because of wrong image size settings

When your images aren't uploaded properly, as a result, you get a blurry image in WooCommerce. Why that? Well, the reason could be that your Product Image settings aren't properly configured based on your current theme's image size requirements.
For example, your theme requires Catalog Images to be at least 200 x 200 pixels, while your WooCommerce image settings have been configured to 150 x 150 pixels.
How can you see which are your theme's image requirements?
As WooCommerce has three different types of product images, you'll need to repeat this procedure for all the three types. Here's how I did it for a Catalog Image. I'm on Chrome, here's how to enable the inspect element. Here's how to do the same if you're on Safari or FireFox.
So, back to business…
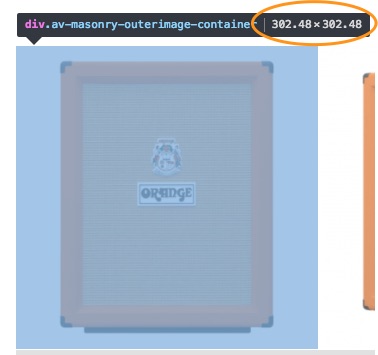
I used Orange Guitar Amps' website as an example:

Here's what you need to do:
- Open up your store
- Navigate to your Catalog Image
- Right-click on it and choose "Inspect"
- Note down those image sizes

Now, do that for the two remaining types of images (if you use them on your store) and head back to your WooCommerce display settings. In there, update the Product images box (shown above) with the image sizes your theme requires you just noted down. It's advisable to add slightly higher sizes here to lower your chances of incurring in this issue again in the future.
Once the new image settings are saved, you might need to regenerate your images and you could do that with the Regenerate Thumbnails plugin. As WordPress developer and Codeable expert Nabeel Molham comments:
It's really important to have your image sizes correctly configured in your settings, otherwise your product images could load improperly. You need to specify the width and height of each type of picture based on your theme specifications and, ultimately, on what looks better on your store. And when you do that, make sure to regenerate all your images to reflect your updates.
Image issues in WooCommerce: Blurry product images because of low-quality images
If you're still getting blurry product images it could be a problem with your images not being high enough resolution. As Nabeel explains:
If you're still experiencing issues with your images, you might need to re-upload them with the highest quality possible available. This step is critical to generating the different image types sizes on your store because they'll be created based on this image resolution. This way, the blurry or pixilated issues won't be there anymore.
When going through this new upload task for your images, WooCommerce suggests that anything at 800 x 800px or higher would work for most themes. Now you have another great reason to invest in some higher-quality product images!
The second most recurring image issue in WooCommerce is related to the new gallery features introduced by WooCommerce 3.0. Let's see why!
Image issues in WooCommerce: zoom, lightbox, slider feature not working properly because of incompatibility or plugin/theme conflict
With WooCommerce 3.0 a new set of product gallery features has been introduced. Specifically, I'm talking about:
- Image zoom (also referred to as "magnification")
- Lightbox
- Slider
Because of these new features, many WooCommerce store managers had incurred into image issues with their store when updated to WooCommerce 3.0. One of the main reason is that the theme they were using didn't support the new WooCommerce 3.0 gallery features. That's why it's strongly suggested to only use WooCommerce compatible themes right from the start.
But that isn't the only reason to prevent you from not being able to enjoy these new gallery features. Another reason can be found in a plugin/theme conflict. If that's your case, you should follow the standard troubleshooting procedure for such types of conflicts and try disabling your plugins (and add-ons) one by one to check which plugin is causing the issue. If you aren't lucky with plugins and add-ons, do that with your theme.
Given the technical implications, having a WooCommerce expert checking that up for you is probably your best call. As Nabeel reminds:
Finding out what's causing you issues with images is a complex task, as we'd need to identify several things before actually fixing it. In most cases I've seen, it has to do with a plugin conflicting within your WooCommerce store or the theme itself, which might have some CSS that's not properly configured.
Wrapping up
Images are important for any website for a number of well-known reasons. And when it comes to eCommerce stores, great, high-quality product pictures become a business necessity because they could mean higher or lower sales numbers.
If you think "it's just a picture", you're completely failing to see all the implications at a business level. If you don't make sure your store has everything it needs to showcase your product, the foundation of which relies on whether your image settings are properly set up, you're paving your store's future with low-quality business results.
And that would be the hardest issue to fix!
This blog post features Nabeel Molham, a freelance professional with 10+ years of web development experience, with a love of WordPress since version 2.8 way back in 2009. He specializes in helping clients achieve more with WordPress than thought possible. His extensive client work includes custom themes, plugins, integrations, security, speed, and performance optimization.
About the author
The Codeable Editorial Team consists of WordPress experts and professionals with years of experience building, managing, and growing WordPress-powered websites.
Join the Codeable Community
How to Fix Images Not Showing on Woocommerce
Source: https://www.codeable.io/blog/fix-woocommerce-image-issues/